Это технический пост, призванный снять некоторые часто возникающие вопросы.
Чтобы украсить свой пост картинками, их нужно откуда-то взять. В простейшем случае в пост или комментарий с помощью иконки "добавить фото"добавляется ссылка на адрес изображения, найденного в интернете, выбранного в фотоальбоме, привязанному к ЖЖ-аккаунту, или загружаемого со своего компьютера.
Однако сторонние сайты имеют свойство пропадать или трансформироваться, что часто ведет к исчезновению вставленных в пост изображений. Фотоальбом ЖЖ целиком в ваших руках, но ограничен по объему (1 Гб для бесплатных аккаунтов), так что рано или поздно придется столкнуться с проблемой хранения изображений на внешнем ресурсе. Почему на внешнем? Потому что картинку, которая хранится на вашем личном компьютере, никто кроме вас не увидит. Для публичного показа ее требуется "засунуть"в интернет. С этой целью используются специальные интернет-хранилища изображений, так называемые хостинги. Так, упомянутый фотоальбом - это внутренний хостинг Живого Журнала. Кстати, когда вы, как вам кажется, "напрямую"вставляете картинку со своего компьютера в пост, на самом деле она загружается в фотоальбом вашего аккаунта и лишь после этого отображается в посте.
Одним из популярных бесплатных фотохостингов является сервис "Яндекс.Фотки", нередко упоминаемый как "ЯФ". Если у вас есть почтовый адрес на Яндексе, сервис предоставляется вам автоматически. В противном случае, вам нужно пройти на Яндексе стандартную процедуру регистрации нового пользователя. После этого можно приступать к загрузке картинок в личное хранилище "Мои фотки"
Войти в фотохостинг можно из меню на главной странице Яндекса:
![Яндекс_главная.jpg]()
или почтового ящика:
![Яндекс_почта.jpg]()
либо набрав в браузере прямую ссылку: http://fotki.yandex.ru.
На появившейся странице нажимаем желтую кнопку "Загрузить".
![ЯФ_link.jpg]()
Появляется окно загрузки:
![ЯФ3_загрузка.jpg]()
Выбираем загружаемые картинки, нажав на кнопку "Шаг 1 - Добавить фото"слева или на ссылку "Добавьте фотографии"в центральном окне. Появится стандартное окно папок вашего компьютера, где вы можете отметить картинки, которые хотите положить на ЯФ:
![ЯФ_шаг1.jpg]()
Отметив желаемые файлы, нажимаем кнопку "Сохранить" ("Открыть"), после чего в центральном окне появляются миниатюрные эскизы загружаемых картинок:
![ЯФ_шаг1_список миниатюр.jpg]()
Слева от каждого эскиза находится кнопка предпросмотра
![ЯФ_шаг1_список-превью.jpg]()
Красный крестик справа позволяет удалить из загрузки ненужные картинки.
Кнопка "Шаг 2"используется для поворота картинок и добавления описания и меток. Шаг 2 - необязательный, все эти действия можно проделать и после загрузки, в окне просмотра изображения.
![ЯФ_шаг2.jpg]()
Кнопка "Шаг 3"устанавливает разрешения просмотра ваших изображений. Для публикации картинок в посте рекомендуется разрешить просмотр всем, а также снять запрет на просмотр оригинала.
![ЯФ_шаг3.jpg]()
Загрузчик Яндекса сохраняет выбранные настройки, поэтому, если вы не предполагаете в дальнейшем ограничивать доступ к вашим альбомам на ЯФ, при последующих загрузках изображений Шаг 3 можно пропустить.
Теперь обратите внимание на нижнюю полосу меню - "Шаг 4". В ней выбираются два очень важных параметра: альбом для загрузки и размер загружаемого изображения. При первом сеансе работы в ЯФ автоматически создается альбом "Неразобранное". Однако, нажав стрелочку справа, вы можете создать новый альбом с нужным именем.
![ЯФ_шаг4_выбор альбома.jpg]()
![ЯФ_шаг4_новый альбом.jpg]()
Новый альбом может быть создан как в общем каталоге альбомов, так и внутри уже существующего альбома, для удобства сортировки изображений. По умолчанию новый альбом добавляется в общий список.
Справа от окошечка выбора альбома можно выбрать размер, в котором загружаемые изображения будут сохранены на ЯФ. Желательно предварительно сжать загружаемые изображения до приемлемого размера, например, 1280x1024, - читатели вашего поста будут вам благодарны за экономию трафика. В отдельных случаях, когда требуются изображения очень высокого качества, рекомендуется делать предупреждение в тексте поста о "тяжелой"картинке.
![ЯФ_шаг4_сжатие.jpg]()
Как и настройки Шага 3, выбранный размер сохраняется по умолчанию при последующей загрузке.
Последовательность шагов 1-4 при загрузке в ЯФ - произвольна. Вы можете начать с выбора альбома, чтобы не забыть о нем второпях и не сортировать потом свалку в "Неразобранном".
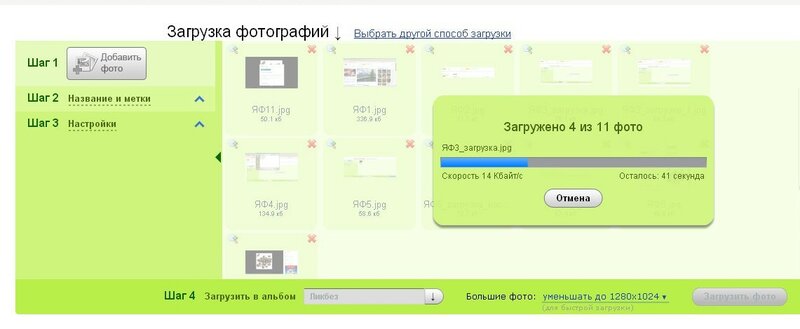
Определив, что и как вы хотите загрузить, нажимаете, наконец кнопку "Загрузить фото". По завершении загрузки, можно добавить в новую порцию изображений или перейти к просмотру уже загруженного.
![ЯФ_шаг4_загрузка.jpg]()
![ЯФ_шаг4_завершение загрузки.jpg]()
Сервис ЯФ позволяет получить готовые коды для вставки изображений: специальную строчку, которая даст вам возможность украсить пост кликабельной картинкой. Для этого на странице просмотра выбираем нужное изображение и двойным кликом переходим в окно предпросмотра:
![ЯФ_шаг4_просмотр загруженного.jpg]()
![ЯФ_просмотр картинки.jpg]()
Если в окне просмотра навести курсор на картинку, в верхнем правом углу всплывет маленькая панель меню редактирования изображения. По сути это настройки загрузочного Шага 2. Здесь вы можете повернуть изображение и установить разрешение/запрет просмотра оригинала с помощью стрелочки в правом углу панели. Если просмотр оригинала разрешен, то, нажав на маленькую иконку с тремя точками в нижнем правом углу окна просмотра, можно открыть изображение в полном размере в новой вкладке браузера. В белом поле справа от окна просмотра можно добавить метки и описание картинки.
Чтобы получить код для вставки картинки в пост, нажимаем внизу окна просмотра кнопку "Поделиться". В появившейся панели выбираем строчку "< >Код для блога".
![ЯФ_просмотр картинки_поделиться.jpg]()
В открывшемся окошке с готовым кодом HTML выбираем размер уменьшенной кликабельной картинки, которая будет вставлена в пост.
![ЯФ_просмотр картинки_выбор размера.jpg]()
Для удобства чтения желательно выбирать ширину уменьшенного изображения до 1024 px, т.е. в пределах ширины поста в ленте сообщества. Соответственно, если вы хотите вставить два и более изображения рядом, следует подбирать меньший размер, иначе все ваши картинки в готовом посте выстроятся в столбик.
Когда нужный размер картинки для поста выбран, нажимаем кнопку "Скопировать код"и начинаем создание иллюстрированного поста.
По умолчанию в ЖЖ открывается визуальный редактор. Однако для вставки скопированного HTML-кода нужно перейти в соседнюю вкладку "HTML".
![HTML редактор_меню.jpg]()
Тем, кто не имеет опыта работы с HTML-тэгами, целесообразно сначала вставить все готовые коды кликабельных картинок, которые будут размещены в посте, а потом добавить к ним текст. По умолчанию в редакторе HTML установлено автоформатирование. Это значит, что разделив пробелами и пустыми строками скопированные коды, вы получите аналогичным образом скомпонованные картинки в готовом посте. Чтобы убедиться в этом, нажмите кнопку "Просмотр"внизу страницы редактирования поста.
Одна под другой:
![HTML редактор_вставка2.jpg]()
![HTML редактор_вставка2_превью.jpg]()
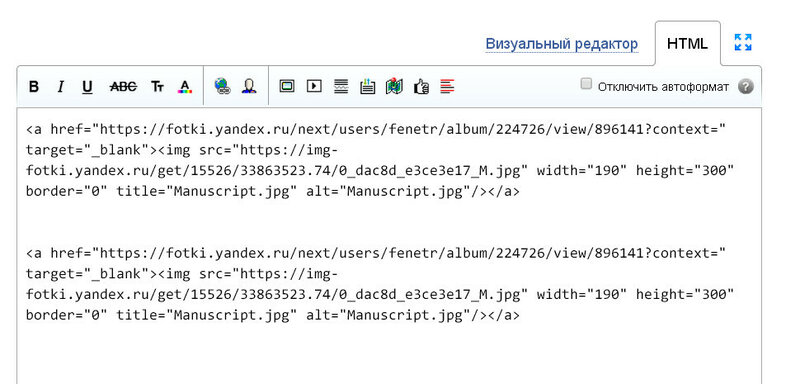
Две рядом без пробела (составной разворот)
![HTML редактор_вставка3.jpg]()
![HTML редактор_вставка3_превью.jpg]()
Три в ряд с промежутками и отдельностоящая картинка:
![HTML редактор_вставка4.jpg]()
После того, как все коды картинок вставлены в пост, переходим в визуальный редактор. Вот так будет выглядеть в нем последний пример:
![HTML редактор_вставка4_ВР.jpg]()
Теперь вы можете разнести картинки дополнительными пробелами или изменить их расположение и дописать текст с помощью кнопок верхней панели меню визуального редактора. Например, поставить по центру строки нижнее изображение. Все, как в редакторе Word: выделяем картинку и нажимаем иконку центрирования:
![HTML редактор_вставка4_ВР_центрирование.jpg]()
Не стоит при редактировании поста перемещаться из визуального редактора обратно во вкладку HTML - вы увидите там странную мешанину кодов, которые визуальный редактор добавит к вашему первоначальному аккуратному списку. Вставить кликабельную картинку в визуальном редакторетоже можно, но это более трудоемкий процесс, чем подготовить скелет поста, скопировав готовые коды в редактор HTML.
Сервис ЯФ предлагает еще одну интересную возможность вставки картинок в пост: слайд-шоу. Слайд-шоу позволяет сделать компактный просмотр большого числа изображений, не превращая пост в бесконечный свиток. Откройте нужный альбом в вашем каталоге на ЯФ:
![ЯФ_выбор альбома для слайдшоу.jpg]()
Если необходимо, расположите картинки в альбоме в желаемой последовательности с помощью кнопки "Редактирование", изменив их сортировку или перетащив в нужное место мышкой. В слайд-шоу изображения листаются в той же последовательности, в какой они расположены на странице просмотра альбома.
Слайд-шоу будет включать в себя всекартинки альбома. Если вам нужны только некоторые из них, перенесите эти изображения в отдельный альбом.
Нажимаем кнопку "Слайд-шоу"и получаем видеоролик с готовым кодом для вставки в пост.
![ЯФ_кнопка слайдшоу.jpg]()
![ЯФ_альбом_слайдшоу.jpg]()
![ЯФ_альбом_слайдшоу_код.jpg]()
Копируем код и переносим его в редактор HTML.
![ЯФ_альбом_слайдшоу_код_HTML ред.jpg]()
Важно: слайд-шоу вставляется в пост в HTML, визуальный редактор ЖЖ не позволяет это сделать!
Чтобы убедиться, что слайд-шоу действительно появилось в посте, нажмите кнопку "Просмотр"внизу страницы редактирования поста.
![ЯФ_альбом_слайдшоу_код_просмотр.jpg]()
Еще раз вернемся в редактор HTML. Обратите внимание, в нем есть часть кнопок визуального редактора, выполняющих те же функции: форматирование выделенного текста, кат, вставка гиперссылки и, что бывает полезно, вставка "головастика"с именем пользователя ЖЖ, на которого вы хотели бы сослаться в своем посте. Форматирование текста производится как обычно: выделяете нужный фрагмент/слово и нажимаете соответствующую иконку: жирный шрифт (B), курсив (I) и т.п. Разница лишь в том, что в визуальном редакторе вы сразу видите изменение текста, а в HTML выделенный текстовый фрагмент заключается в так называемые HTML-тэги, обеспечивающие выбранный тип форматирования.
![HTML редактор_вставка5_текст с тэгами.jpg]()
![HTML редактор_вставка5_текст и головастик.jpg]()
![HTML редактор_вставка5_ВР.jpg]()
Зная основные HTML-тэги, можно весь пост оформить в редакторе HTML. Это не так сложно, как кажется.
Чтобы украсить свой пост картинками, их нужно откуда-то взять. В простейшем случае в пост или комментарий с помощью иконки "добавить фото"добавляется ссылка на адрес изображения, найденного в интернете, выбранного в фотоальбоме, привязанному к ЖЖ-аккаунту, или загружаемого со своего компьютера.
Однако сторонние сайты имеют свойство пропадать или трансформироваться, что часто ведет к исчезновению вставленных в пост изображений. Фотоальбом ЖЖ целиком в ваших руках, но ограничен по объему (1 Гб для бесплатных аккаунтов), так что рано или поздно придется столкнуться с проблемой хранения изображений на внешнем ресурсе. Почему на внешнем? Потому что картинку, которая хранится на вашем личном компьютере, никто кроме вас не увидит. Для публичного показа ее требуется "засунуть"в интернет. С этой целью используются специальные интернет-хранилища изображений, так называемые хостинги. Так, упомянутый фотоальбом - это внутренний хостинг Живого Журнала. Кстати, когда вы, как вам кажется, "напрямую"вставляете картинку со своего компьютера в пост, на самом деле она загружается в фотоальбом вашего аккаунта и лишь после этого отображается в посте.
Одним из популярных бесплатных фотохостингов является сервис "Яндекс.Фотки", нередко упоминаемый как "ЯФ". Если у вас есть почтовый адрес на Яндексе, сервис предоставляется вам автоматически. В противном случае, вам нужно пройти на Яндексе стандартную процедуру регистрации нового пользователя. После этого можно приступать к загрузке картинок в личное хранилище "Мои фотки"
Войти в фотохостинг можно из меню на главной странице Яндекса:

или почтового ящика:

либо набрав в браузере прямую ссылку: http://fotki.yandex.ru.
На появившейся странице нажимаем желтую кнопку "Загрузить".

Появляется окно загрузки:

Выбираем загружаемые картинки, нажав на кнопку "Шаг 1 - Добавить фото"слева или на ссылку "Добавьте фотографии"в центральном окне. Появится стандартное окно папок вашего компьютера, где вы можете отметить картинки, которые хотите положить на ЯФ:

Отметив желаемые файлы, нажимаем кнопку "Сохранить" ("Открыть"), после чего в центральном окне появляются миниатюрные эскизы загружаемых картинок:

Слева от каждого эскиза находится кнопка предпросмотра

Красный крестик справа позволяет удалить из загрузки ненужные картинки.
Кнопка "Шаг 2"используется для поворота картинок и добавления описания и меток. Шаг 2 - необязательный, все эти действия можно проделать и после загрузки, в окне просмотра изображения.

Кнопка "Шаг 3"устанавливает разрешения просмотра ваших изображений. Для публикации картинок в посте рекомендуется разрешить просмотр всем, а также снять запрет на просмотр оригинала.

Загрузчик Яндекса сохраняет выбранные настройки, поэтому, если вы не предполагаете в дальнейшем ограничивать доступ к вашим альбомам на ЯФ, при последующих загрузках изображений Шаг 3 можно пропустить.
Теперь обратите внимание на нижнюю полосу меню - "Шаг 4". В ней выбираются два очень важных параметра: альбом для загрузки и размер загружаемого изображения. При первом сеансе работы в ЯФ автоматически создается альбом "Неразобранное". Однако, нажав стрелочку справа, вы можете создать новый альбом с нужным именем.


Новый альбом может быть создан как в общем каталоге альбомов, так и внутри уже существующего альбома, для удобства сортировки изображений. По умолчанию новый альбом добавляется в общий список.
Справа от окошечка выбора альбома можно выбрать размер, в котором загружаемые изображения будут сохранены на ЯФ. Желательно предварительно сжать загружаемые изображения до приемлемого размера, например, 1280x1024, - читатели вашего поста будут вам благодарны за экономию трафика. В отдельных случаях, когда требуются изображения очень высокого качества, рекомендуется делать предупреждение в тексте поста о "тяжелой"картинке.

Как и настройки Шага 3, выбранный размер сохраняется по умолчанию при последующей загрузке.
Последовательность шагов 1-4 при загрузке в ЯФ - произвольна. Вы можете начать с выбора альбома, чтобы не забыть о нем второпях и не сортировать потом свалку в "Неразобранном".
Определив, что и как вы хотите загрузить, нажимаете, наконец кнопку "Загрузить фото". По завершении загрузки, можно добавить в новую порцию изображений или перейти к просмотру уже загруженного.


Сервис ЯФ позволяет получить готовые коды для вставки изображений: специальную строчку, которая даст вам возможность украсить пост кликабельной картинкой. Для этого на странице просмотра выбираем нужное изображение и двойным кликом переходим в окно предпросмотра:


Если в окне просмотра навести курсор на картинку, в верхнем правом углу всплывет маленькая панель меню редактирования изображения. По сути это настройки загрузочного Шага 2. Здесь вы можете повернуть изображение и установить разрешение/запрет просмотра оригинала с помощью стрелочки в правом углу панели. Если просмотр оригинала разрешен, то, нажав на маленькую иконку с тремя точками в нижнем правом углу окна просмотра, можно открыть изображение в полном размере в новой вкладке браузера. В белом поле справа от окна просмотра можно добавить метки и описание картинки.
Чтобы получить код для вставки картинки в пост, нажимаем внизу окна просмотра кнопку "Поделиться". В появившейся панели выбираем строчку "< >Код для блога".

В открывшемся окошке с готовым кодом HTML выбираем размер уменьшенной кликабельной картинки, которая будет вставлена в пост.

Для удобства чтения желательно выбирать ширину уменьшенного изображения до 1024 px, т.е. в пределах ширины поста в ленте сообщества. Соответственно, если вы хотите вставить два и более изображения рядом, следует подбирать меньший размер, иначе все ваши картинки в готовом посте выстроятся в столбик.
Когда нужный размер картинки для поста выбран, нажимаем кнопку "Скопировать код"и начинаем создание иллюстрированного поста.
По умолчанию в ЖЖ открывается визуальный редактор. Однако для вставки скопированного HTML-кода нужно перейти в соседнюю вкладку "HTML".

Тем, кто не имеет опыта работы с HTML-тэгами, целесообразно сначала вставить все готовые коды кликабельных картинок, которые будут размещены в посте, а потом добавить к ним текст. По умолчанию в редакторе HTML установлено автоформатирование. Это значит, что разделив пробелами и пустыми строками скопированные коды, вы получите аналогичным образом скомпонованные картинки в готовом посте. Чтобы убедиться в этом, нажмите кнопку "Просмотр"внизу страницы редактирования поста.
Одна под другой:


Две рядом без пробела (составной разворот)


Три в ряд с промежутками и отдельностоящая картинка:

После того, как все коды картинок вставлены в пост, переходим в визуальный редактор. Вот так будет выглядеть в нем последний пример:

Теперь вы можете разнести картинки дополнительными пробелами или изменить их расположение и дописать текст с помощью кнопок верхней панели меню визуального редактора. Например, поставить по центру строки нижнее изображение. Все, как в редакторе Word: выделяем картинку и нажимаем иконку центрирования:

Не стоит при редактировании поста перемещаться из визуального редактора обратно во вкладку HTML - вы увидите там странную мешанину кодов, которые визуальный редактор добавит к вашему первоначальному аккуратному списку. Вставить кликабельную картинку в визуальном редакторетоже можно, но это более трудоемкий процесс, чем подготовить скелет поста, скопировав готовые коды в редактор HTML.
Сервис ЯФ предлагает еще одну интересную возможность вставки картинок в пост: слайд-шоу. Слайд-шоу позволяет сделать компактный просмотр большого числа изображений, не превращая пост в бесконечный свиток. Откройте нужный альбом в вашем каталоге на ЯФ:

Если необходимо, расположите картинки в альбоме в желаемой последовательности с помощью кнопки "Редактирование", изменив их сортировку или перетащив в нужное место мышкой. В слайд-шоу изображения листаются в той же последовательности, в какой они расположены на странице просмотра альбома.
Слайд-шоу будет включать в себя всекартинки альбома. Если вам нужны только некоторые из них, перенесите эти изображения в отдельный альбом.
Нажимаем кнопку "Слайд-шоу"и получаем видеоролик с готовым кодом для вставки в пост.



Копируем код и переносим его в редактор HTML.

Важно: слайд-шоу вставляется в пост в HTML, визуальный редактор ЖЖ не позволяет это сделать!
Чтобы убедиться, что слайд-шоу действительно появилось в посте, нажмите кнопку "Просмотр"внизу страницы редактирования поста.

Еще раз вернемся в редактор HTML. Обратите внимание, в нем есть часть кнопок визуального редактора, выполняющих те же функции: форматирование выделенного текста, кат, вставка гиперссылки и, что бывает полезно, вставка "головастика"с именем пользователя ЖЖ, на которого вы хотели бы сослаться в своем посте. Форматирование текста производится как обычно: выделяете нужный фрагмент/слово и нажимаете соответствующую иконку: жирный шрифт (B), курсив (I) и т.п. Разница лишь в том, что в визуальном редакторе вы сразу видите изменение текста, а в HTML выделенный текстовый фрагмент заключается в так называемые HTML-тэги, обеспечивающие выбранный тип форматирования.



Зная основные HTML-тэги, можно весь пост оформить в редакторе HTML. Это не так сложно, как кажется.